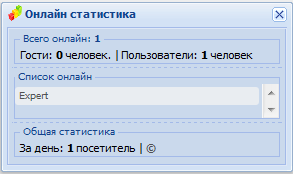
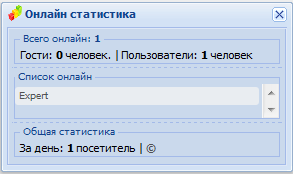
Новая онлайн-статистика в uWnd
|
|

УСТАНОВКА
2. По месту разместите:
Доступно только для пользователей
Code <link type="text/css" rel="StyleSheet" href="http://www.ujs.su/JS/online_stat.css" /> <script> wnd = ['Онлайн статистика','http://www.ujs.su/uJS/stat.png', 0, 'Онлайн-пользователей нет...', 'http://www.ujs.su/style/no_photo.png']; $.getScript('http://www.ujs.su/JS/ujs.statonline.js'); </script> <a href="javascript://" onclick="stat.init();">Онлайн-статистика</a>
3. Готово
ВНИМАНИЕ! Число гостей и пользователей скрипт берет из стандартного оператора $ONLINE_COUNTER$ поэтому он должен обязательно находиться на странице. Если у вас данный оператор убран, под скриптом разместите его в скрытом виде:
Code <div style="display:none">$ONLINE_COUNTER$</div>
Настройка скрипта:
За настройку скрипта отвечает строка:
wnd = ['Онлайн статистика','http://www.ujs.su/uJS/stat.png', 0, 'Онлайн-пользователей нет...', 'http://www.ujs.su/style/no_photo.png'];
Первый параметр - Название окошка
Второй - Значок у окошка
Третий - модальность окна
Четвертый - Текст, выводимый когда на сайте нет пользователей
Пятый - ссылка на no-avatar
Автор: Expert
Источник: http://ujs.su/
Убедительная просьба - при копировании, указывайте ссылку на источник!
[Просмотреть пример работы скрипта]
|
| Просмотров материала: |
3464 |
Дата добавления: |
12.02.2012 |
Комментариев: |
24 |
|
|
|
|
|
|
|
Мини-новости |
Новость 0 из 0 |
|
|
| |
|
|